Tuta gold
Una decina di giorni fa, dopo aver sentito per l'ennesima volta la canzone Tuta gold di Mahmood ho pensato che il ritornello si prestava molto bene per fare qualche effetto speciale utilizzando cinque cellulari.
Mostrare una foto o un video che si suddivide su più cellulari affiancati poteva essere un'ottima idea.
 Tuta gold
Tuta gold
- Url
- https://tutagold.figherie.it/
- Data di uscita
- 8 maggio 2024
- Caratteristiche
- Eventi touch, trasformazioni CSS
- Dispositivi
- Android, iOS
- Browser
- Chrome, Safari
Disposizione
La decisione più importante riguardava la disposizione dei telefoni e la modalità per riconoscere in modo univoco un telefono rispetto agli altri cinque, in modo da assegnargli la giusta porzione del video da visualizzare.
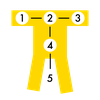
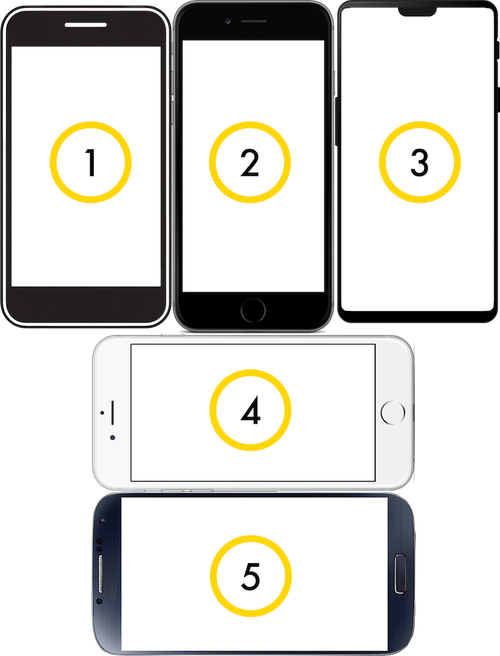
La disposizione più naturale per mostrare una tuta o comunque una camicia era quella di mettere tre telefoni nella riga sopra e due centrali sotto, ho deciso poi di mettere orizzontali i due più in basso.
Identificazione dei telefoni
Rimaneva da decidere come dichiarare in modo semplice e veloce qual era il primo telefono e quale il secondo e così via, possibilmente senza richiedere all'utente di indicare esplicitamente il numero.
Ho pensato quindi di far disegnare una grande T (iniziale di tuta) sopra tutti i telefoni e di identificare la posizione del singolo telefono in base alla zona in cui viene appoggiato il dito (touchstart) e quella in cui viene sollevato (touchend)

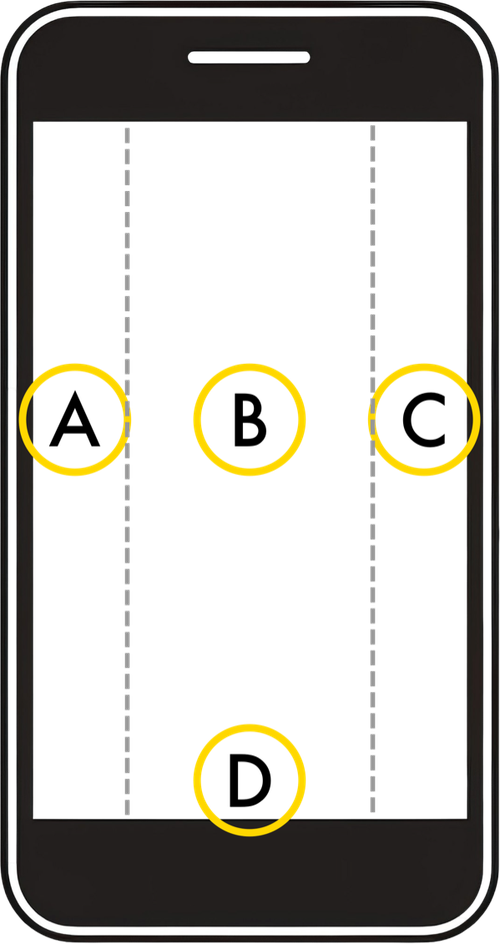
Per identificare in quale posizione si trova il telefono che stiamo considerando, è sufficiente testare in quale area si trova la coordinata x del punto in cui viene appoggiato il dito e quella in cui viene sollevato.
Per chiarezza, diamo un nome alle aree significative, come da immagine seguente, e definiamo delle variabili chiamate startA, startB, startC e startD che saranno vere o false a seconda che l'evento touchstart si sia verificato nelle aree indicate. Analogamente per l'evento touchend e le corrispondenti variabili endA e simili.

Segue il codice della funzione che identifica il punto di inizio.
function calculateStart(e) {
let x = null
if (e.touches) {
x = e.touches[0].clientX.toFixed(0)
} else {
x = e.clientX.toFixed(0)
}
startA = startB = startC = false
if (x < BORDER_DISTANCE) {
startA = true
line.classList.add('a')
} else if (x > maxX - BORDER_DISTANCE) {
startC = true
line.classList.add('c')
} else {
startB = true
}Dopo aver identificato il punto in cui viene sollevato il dito, possiamo finalmente sapere qual è il telefono che stiamo considerando grazie a questi test.
if (startB && endC) {
number = 1
} else if (startA && endC) {
number = 2
} else if (startA && endB) {
number = 3
} else if (startC && endA) {
number = 4
} else if (startC && endB) {
number = 5
}Suddivisione dell'intera immagine
Per dare l'impressione che l'immagine della tuta sia suddivisa su tutti i telefoni, anziché creare cinque immagini (o cinque video) da mostrare sullo specifico telefono, viene utilizzata un'unica immagine che viene ingrandita, traslata o ruotata a seconda del telefono sul quale vogliamo visualizzarla.
L'immagine della tuta e il video vengono quindi preparati per essere visualizzati in dimensioni molto grandi, con larghezza circa di tre telefoni (ho considerato 412px che è la larghezza del mio Pixel 7) e con altezza pari a un'altezza del telefono più due larghezze, considerando che i telefoni 4 e 5 sono orizzontali.
Ho preparato quindi cinque classi CSS (a, b, c, d, e), che assegno all'immagine nel momento in cui ho identificato la posizione del telefono.
#tuta, video {
width: 1236px;
height: 1800px;
object-fit: cover;
object-position: center;
position: absolute;
display: none;
pointer-events: none;
top: 0;
left: 0;
transform-origin: center top;
}
#tuta.visible, video.visible {
display: block;
}
#tuta.a, video.a {
top: 0;
left: 50%;
transform: translateX(-206px);
}
#tuta.b, video.b {
top: 0;
left: 50%;
transform: translateX(-618px);
}
#tuta.c, video.c {
top: 0;
left: 50%;
transform: translateX(-1030px);
}
#tuta.d, video.d {
top: 50%;
left: auto;
transform: rotate(90deg) translateY(-700px);
}
#tuta.e, video.e {
top: 50%;
left: auto;
transform: rotate(90deg) translateY(-1112px);
}tuta.classList.add(['a', 'b', 'c', 'd', 'e'][number - 1])Sincronizzazione
L'ideale è che la tuta compaia contemporaneamente su tutti i telefoni, e così per i successivi messaggi nel caso non sia stato battuto il colpo sul tavolo.
È necessario quindi ritardare opportunamente l'apparizione della tuta a seconda di quale telefono stiamo considerando, facendo in modo che il telefono 1 abbia il ritardo più lungo, mentre il telefono 5 la faccia apparire istantaneamente, nel momento in cui si solleva il dito.
const RITARDI = [4.5, 3.5, 3, .5, 0] // ritardi in secondi
// Se il numero è diverso da 0 e non sto tracciando la riga verticale nel cellulare centrale (n. 2)
if (number != 0 && !(startB && endD)) {
setTimeout(showTuta,
RITARDI[number - 1] * 1000)
}Condivisione, animazione, wakeLock, playsinline, fullscreen
Molti altri dettagli sono presenti in questa app, ma non sono stati spiegati in questa documentazione. Questi sono stati spiegati perché possiate amare lo sviluppo web e, facendolo, contribuiate a un mondo migliore (cit).